この記事は Krile Advent Calendar 2014 の21日目の記事です。
くるるたんかわいい
ちなみに記事書いている時点での日付は12/21、果たして間に合うのか(間に合った)。
くるるたん is 何
Krileシリーズの公式キャラクターです。
かわいい
くるるたんについて- Krile STARRYEYES
くるるたん (@kriletan) | Twitter
CSSでくるるたん
きっかけ
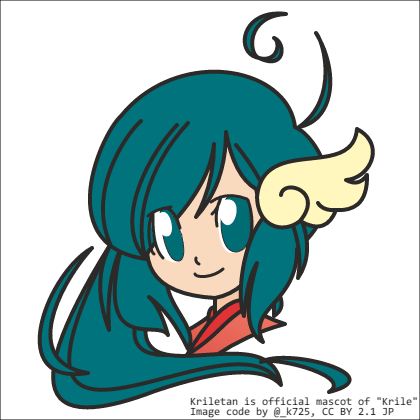
StarryEyesのAbout画面のくるるたん、かわいいですよね。
くるるたんの絵のライセンスがCC BY 2.1 JPなので、ライセンスに沿って楽しくやってみたい。
やってみる
大きさ的に後者のくるるたんの方がサイズとしては小さいので、後者のくるるたんを描いてみます。
描いてる最中で思ったのは「線の太さが均一のほうが圧倒的に楽でしょ」って事です。

Krileの公式キャラクターのくるるたん (StarryEyes)
CC BY 2.1 JP

Krileの公式キャラクターのくるるたん (Mystique)
CC BY 2.1 JP
むずかしい
Advent Calendarに登録した時点で21日までに完成させるのは難しいだろな…と思いました。
とりあえず妥協に妥協を重ねた結果、HTML5で追加された <canvas> 要素を使用して書きます。
アンカーポイントとか取得したいからAdobe Illustrator使いましょう!

非Unicodeアプリの言語がen-USなので怒られました。
ただ設定変更して再起動するのは億劫なので他のツール(ペイント)を使い、作業を進めます。
ちなみに再起動を一回Windows Updateでしました。
適当に書きつつ…

塗りつぶしたり…

のっぺり

のっぺり…

多分かなり面倒であろう目、その他諸々にトライ

つらい

けっこうつらい。けど形が見えてきた

鼻と口

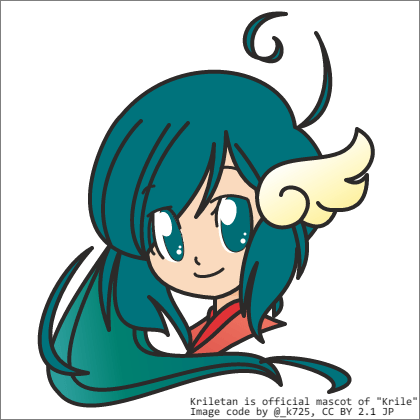
色塗り & 微調整…

完成

ソースコード(Chrome, FF, IEで軽く確認済み)
まとめ
作業中に使用していた mspaint.exe が思いの外役に立ちました。
先日、眠気と戦ってる最中に「StarryEyesのなんかうまく動いていないとこ見つけた!!!!!!」とか思ってGithubのIssueに投げました。 自己解決しました。
明日の担当は@otackさんです。よろしくお願い致します。